| 募集内容 |
オンライン参加 無料
先着順
|
|---|---|
| 申込者 | 申込者一覧を見る |
| 開催日時 |
2020/12/12(土) 15:00 ~ 16:50
|
| 募集期間 |
2020/11/28(土) 12:45
〜 |
| 会場 |
FitnessEngineerのZoom オンライン |
| 参加者への情報 |
(参加者と発表者のみに公開されます)
|
イベントの説明
初心者向けにReactを学ぶ勉強会の第3回、PWA開発編を実施します。モダンなフロントエンド開発がはじめての人もOKです。
2020年12月12日(土)の15時00分から、現役のエンジニアが一緒に手を動かしつつ解説を行うスタイルで実施します。
第40回とありますが、各回独立して聞ける構成になりますので初参加の方もご安心ください。
当日はZoomで実施します。申込者にリンクを送付させていただきます。 前日に参加先の案内メールが届かない方は、Discordでご連絡をください。
イベントについて
完全オンラインで実施します。
約10分の講義形式の勉強会の後にハンズオン形式でReact開発を学びます。質疑応答も随時受け付けています。
イベントの内容
近年のフロントエンド開発では世界トレンドでもあるReactに入門します。
Reactを一言で説明すると、UI(アプリの見た目)を作るためのJavaScriptのライブラリです。
Facebookが開発し、有名企業からベンチャーまで様々な会社で利用されています。

PWAとは、プログレッシブウェブアプリケーションと呼ばれるGoogleが提起した規格に沿ったウェブサイト、ウェブアプリのことです。PWAもSPAとは全く異なる理由で表示が高速で、SEOの観点でも非常に有利である(検索して上位表示されやすくなる)他、iOSのAppStoreやAndroidのPlayStoreにアプリを公開することなくウェブアプリをスマホアプリのようにユーザーに使ってもらうことができる(30%の手数料を回避できる)などの特長もあって注目を集めています。第3回では、第1回のハンズオンで作成したアプリをさらにカスタマイズした上でPWAを完成させることを目指します。
前半パート:講義
前半の講義の内容は以下の通りです。
- PWAとは
- 高速に表示される理由
- PWAの挙動の確認
後半パート:ハンズオン
前半終了後、これを踏まえて「PWAの作成と公開」をハンズオン形式にて進めていきます。

全体を通しての目標
今回の勉強会終了時に参加者に達成してもらいたい目標は以下の通りです。
- フロントエンド開発が体感できる
- PWAとは何か説明できるようになる
- ネット公開までの全体像が掴める
- 簡単なPWAならReactで書いて公開できる
モダンな方法でウェブページを作れるようになりたい方はもちろん、単なるサイト制作だけでなくウェブアプリやデスクトップアプリの開発でも活躍するためReactは非常にオススメです。
スマホアプリやVR開発に興味がある人もReactを学べばJavaScriptベースで挑戦しやすくなるので、今回のReact入門の学習イベントで達成を目指す内容はあなたの今後の開発人生の選択肢を広げてくれる可能性を秘めていると言えるでしょう。
進行
岩﨑一朗
フリーランスエンジニア・プロブロガーを経てウェブ制作会社を起業。 パーソナルトレーニングジムかたぎり塾CTOを兼務。 クロスプラットフォーム対応のスマホアプリ開発フレームワークであるReactNativeのエキスパートで、簡単なアプリなら1日で完成させることができる。趣味は筋トレ。筋トレしているアプリ開発者を増やすことを密かに生きがいとしている。
講師
Yu-Sei
個人で教育系事業の運営をしているウェブ/モバイルアプリ開発者。 複数の会社の技術顧問を務めながら非営利団体で子ども向けの教育ボランティアにも関わるなど「人に教えること」を軸に自ら仕事を組み立てて活動を展開。説明がわかりやすい。
タイムスケジュール
イベント構成 110分
| 時間 | 内容 |
|---|---|
| 5分 | はじめに |
| 10分 | 講義パート |
| 60分 | ハンズオン |
| 10分 | フィットネス |
| 15分 | 課題パート |
| 10分 | まとめ |
なお、フィットネスと課題パートの時間は並行して質疑応答も受け付けます。
こんな人におすすめ
- モダンなフロントエンド開発に入門したい
- HTMLやCSS、JSは知ってるけどそれ以上はよく知らない
- コーディングの経験はある
*初心者の方に向けた内容となりますので、Reactやその他ライブラリでのフロントエンド開発の経験がある方は必要性の薄い内容となるかもしれません。
*参加にあたっては第1回の内容を理解できていることが望ましいですが、今回初参加でも理解できるように構成しています。可能な限り申し込み者向けに公開している第1回のハンズオン資料を活用して「はじめて学ぶReactハンズオン」を済ませておいてください。
イベントでの「フィットネス」について
NPO法人FitnessEngineer(フィットネス・エンジニア)は「健康で丈夫な体と老後も健全に働ける頭を育てる」団体で、情報技術を学び「頭」を育てるとともに、座り仕事でも支障をきたさない健康な「体」を作ることを大切にしています。
そのため、当イベント中に10分間というコンパクトな時間で
- 健康に関する講義
- 実際に体を動かす活動
の2つを実施します。実際に体を動かす活動では、パーソナルトレーニングジムの監修を受けた「デスクワーカーのための肩こり解消エクササイズ」を行います。
※ イベントの「フィットネス」に関してはご参加は任意ですが、歳を重ねても体の不調に悩まされないため、そして、毎日をハツラツと過ごしていくために役立つのでリフレッシュがてらトライしてみましょう!
イベント会場への参加方法
①本ページの「会場」の欄から【FitnessEngineerのチャットルーム】をクリックしてください。

②ブラウザにて開いたページで、「Discordで開く」を押してください。

③Discordアカウントをお持ちの方はログイン、お持ちでない方は登録してください。

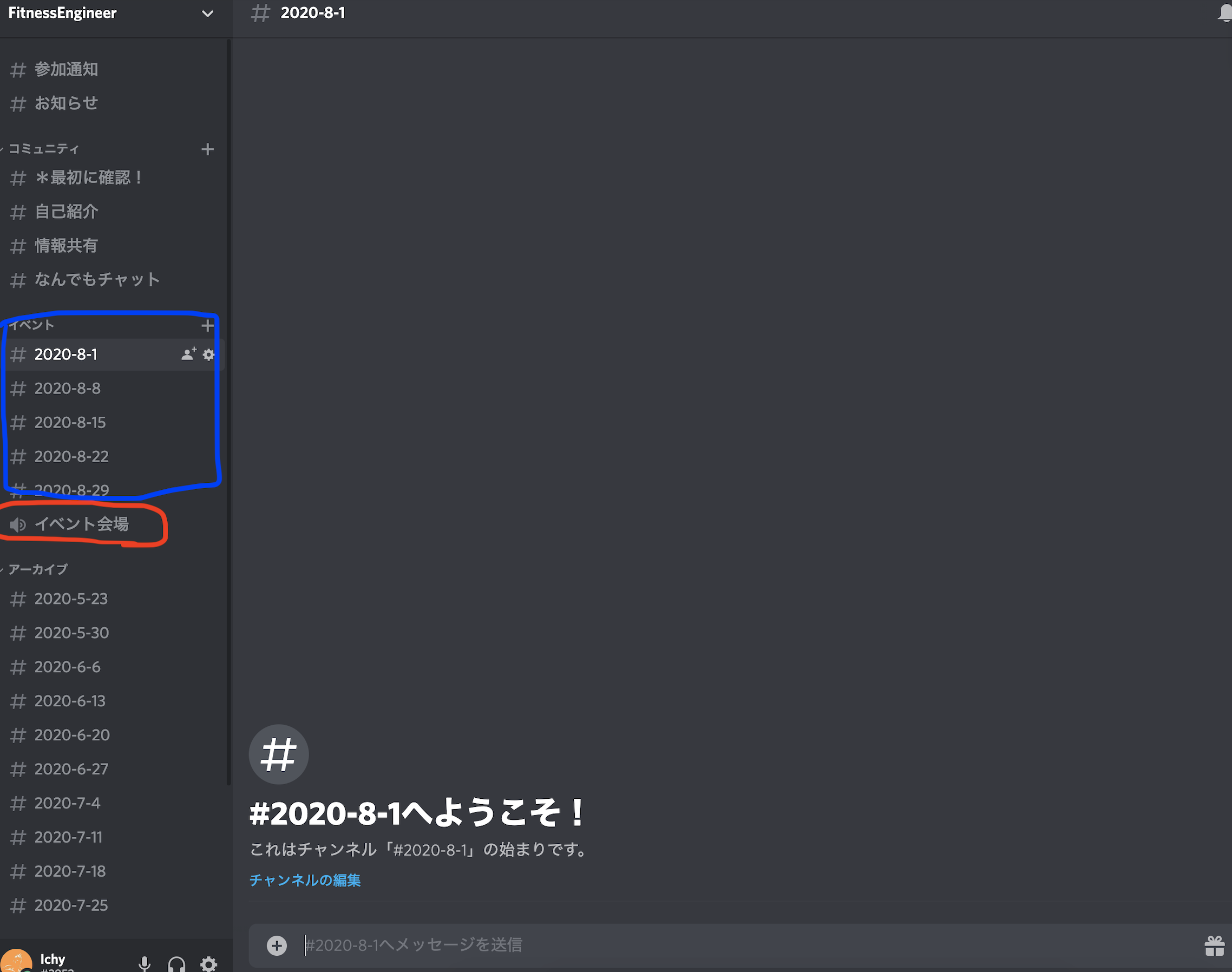
④そして、FitnessEngineerのチャットルームに入ったら、赤で囲った「イベント会場」という音声ルームにてイベントを行います。なお、青で囲った部分の当日の日にちのルーム(イベント日が2020年8月1日なら、「#2020-8-1」のルームをクリックしてください。)にて、資料共有などを行わせていただきますのでこちらも合わせてご確認ください。

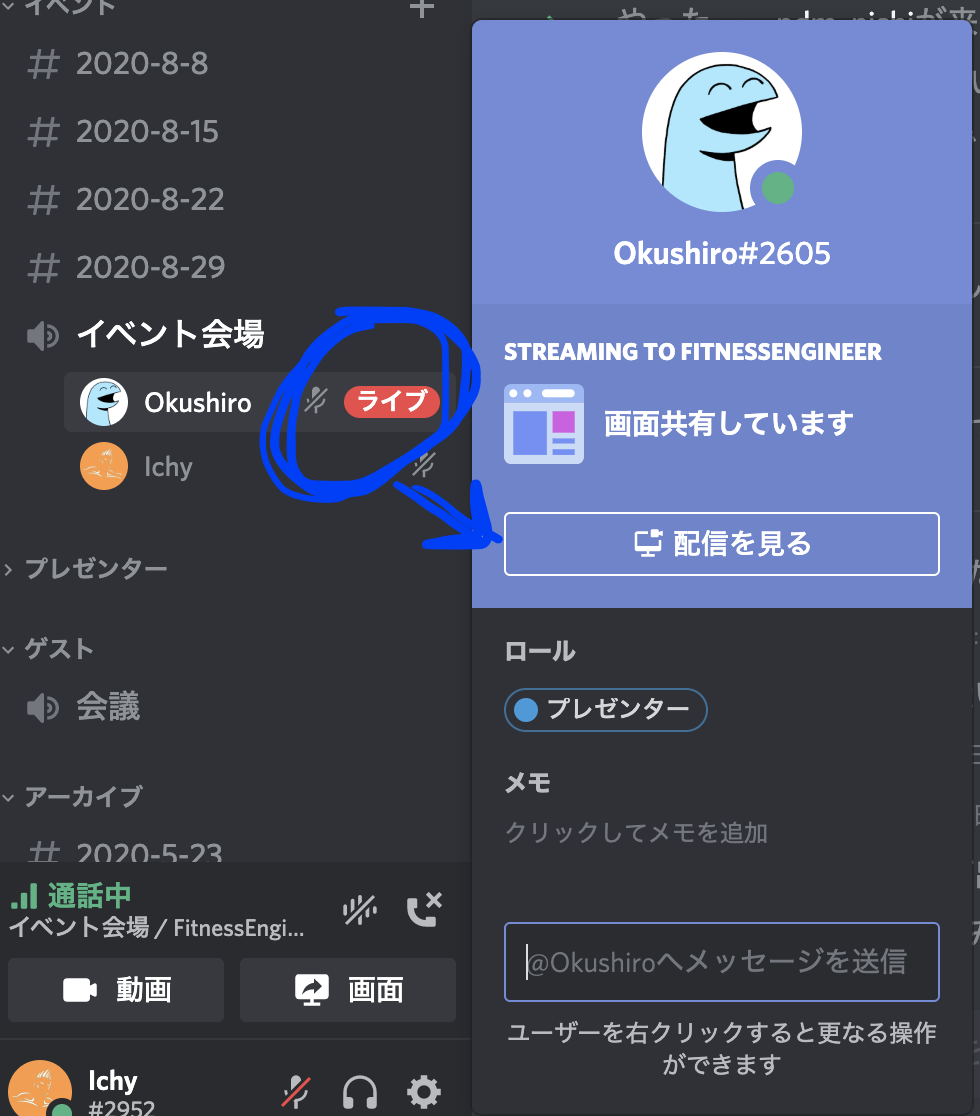
⑤音声ルーム「イベント会場」に入られたら、当イベントのプレゼンターが「ライブ(下記の写真)」を行なっているので、「ライブ」という文字をクリックし、「配信を見る」を押してください。

推奨環境
- [必須]インターネットに接続できるPC
- [推奨]モニターに接続
- ハンズオンパートでは複数のディスプレイを使用できると操作しやすいですが必須ではありません
- Windows/Macのどちらでも参加いただけます
- 事前準備が必要です。申し込み後に「参加者への情報」をご確認ください
資料 資料をもっと見る/編集する
資料が投稿されると、最新の3件が表示されます。



 エンジニアをつなぐ
エンジニアをつなぐ

 connpass は株式会社ビープラウドが開発・運営しています
connpass は株式会社ビープラウドが開発・運営しています